GTK+ application support for Maliit input methods has existed for a long time, but up until now it has lived in separate repositories. This has been inconvenient for users and for developers, and was the major cause for it to not be on the same level as the Qt support. This has changed as the GTK+ support has now been merged into the maliit-framework repository, and along side the Qt support. Maliit 0.80.8, which was released yesterday, contains these changes.
Two implementations existed for Maliit GTK+ support. One was written by Javis Pedro as part of a Google Summer of Code project for MeeGo in 2010. His blog has several posts on the topic. The other implementation was maintained by Raymond Liu (Intel). This is the implementation shipped in Meego Netbook, and the one improved by Claudio Saavedra (Igalia) as part of the GTK+ on MeeGo project. It was also the only one that was updated to work with the DBus connection changes that was done quite some time ago, and supporting both GTK 2 and 3. For these reasons this was the implementation integrated into mainline Maliit.
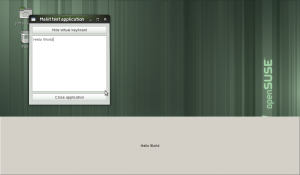
Once the code was integrated, improvements soon followed. The application now correctly reconnects to server, and make install will automatically update the GTK+ input module cache on Ubuntu, thanks to Łukasz Zemczak (Canonical), and on Fedora. This means GTK+ application support will work out of the box, no twiddling needed.
While this is a huge step in the right direction, the GTK+ support is not as good as for Qt yet. Javis Pedros implementation has features that does not exist in mainline, so code/principles can hopefully be reused from there to implement these. This includes custom toolbars and attribute extensions, and content type hints for text entries. Other features looks hard to implement due to limitations/differences in the input context plugin architecture found in GTK+, and will probably need work in GTK+ itself to solve.